通常スマホ画面サポートの初期設定
トップページ » スマホ画面サポート機能|カテゴリートップ » スマホ画面サポート機能|事前設定 » 通常スマホ画面サポートの初期設定

このページでは、通常スマホ画面サポートの初期設定を解説します。

初期設定では、bellFaceがあらかじめ用意したボタンや通知バーをご利用いただけます。
ボタンや通知バーのデザインをカスタマイズしたい場合は、以下ページをご参照ください。
< 目次 >
■ STEP 1:起動ボタンの設置

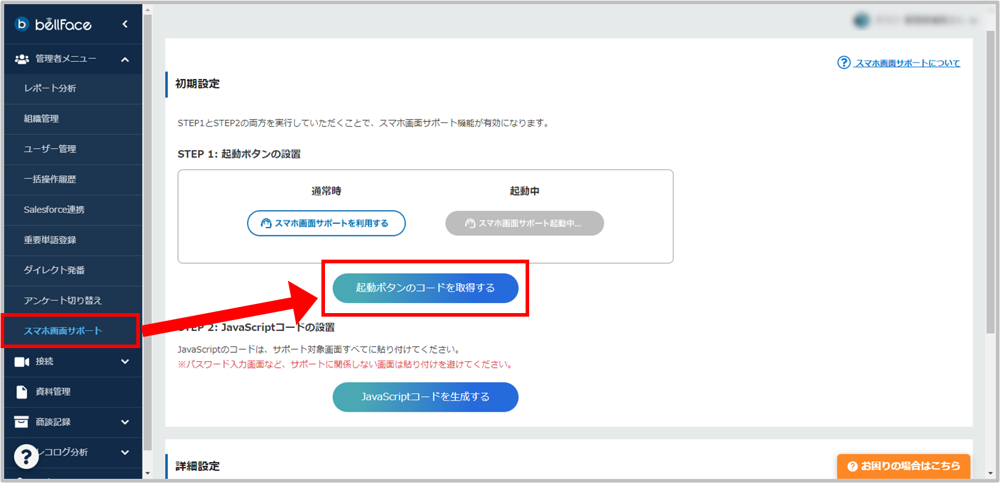
管理画面メニュー > [管理者メニュー] > [スマホ画面サポート]にアクセスし、[起動ボタンのコードを取得する]をクリックしてください。

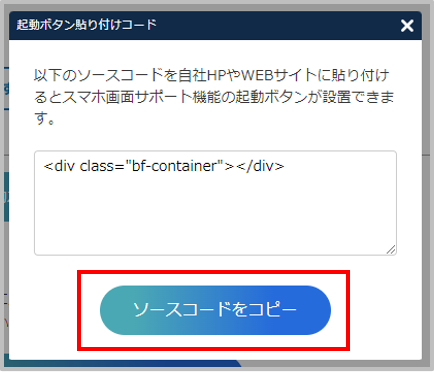
起動ボタン貼り付けコードの表示ウィンドウにて[ソースコードをコピー]をクリックし、対象ページにコピーしたソースコードの埋め込みをおこなってください。


■ STEP 2:JavaScriptコードの設置

続いて、[JavaScriptコードを生成する]をクリックしてください。

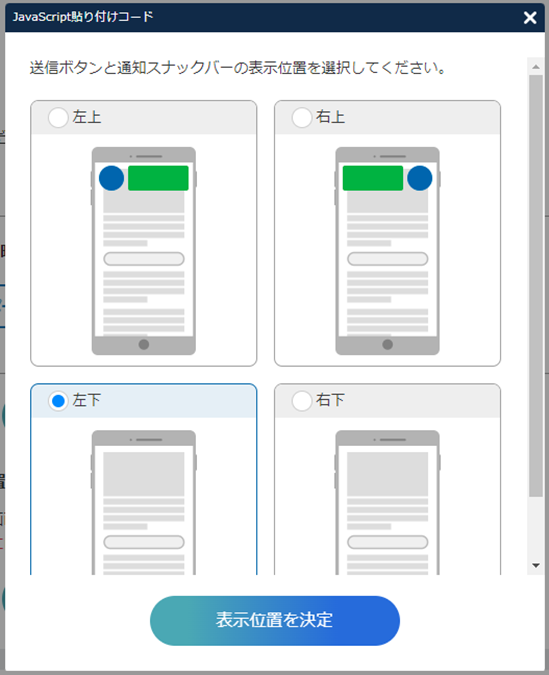
「送信ボタン」と「スナックバー」の表示位置を、「右上」「右下」「左上」「左下」の4パターンから選択することができます。
任意の表示位置を選択し、[表示位置を決定]をクリックします。

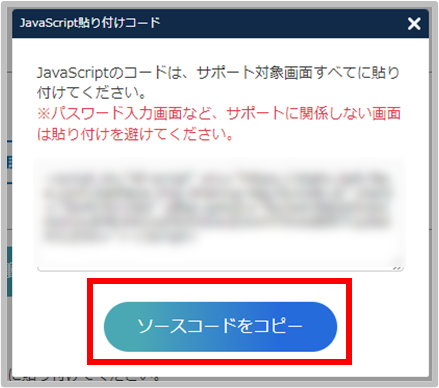
貼り付け対象となるJavaScriptのコードが表示されます。
[ソースコードをコピー]をクリックし、対象ページにコピーしたソースコードの埋め込みをおこなってください。


※ Webサイト・ページへのコード設置作業は、サポート対象外となります。
※ パスワード入力画面など、サポートに関係しない画面への貼り付けは避けてください
マスキングなどの対応をおこなっていない場合に、個人情報などもキャプチャされてしまう可能性があります。
特定の項目をキャプチャから除外することも可能です。詳細は以下をご確認ください
設置ページの内容にご注意の上、ご検討ください。
※ 冒頭でロードされる必要性がないため、埋め込み位置はbody の閉じタグ( </body> )の直後が推奨となります
他のスクリプト実行との優先度や兼ね合いで適宜ご判断ください。
※ JavaScriptコードが埋め込まれていないページでは、スマホ画面サポートはご利用いただけません
例)「① JS があるページ → ② JS のないページ → ③ JS のあるページ」という操作を行った場合
② の画面での撮影や画面送信はできません。
②から③や①に遷移した場合、 ①と③のページで継続利用することは可能です。
※ スクリプトについては、Google Tag Managerでの設置を行うことが可能です
設置を行う場合、document.writeの設定を有効化のうえ、ご対応ください
※ コード設置後は、必ず動作をご確認ください
PCとスマートフォンをご準備のうえ、スマートフォンをゲスト側に見立てて動作確認をおこなってください。

当ページの内容にご不明点がある場合は、チャットサポート または 弊社カスタマーサクセスチーム宛(cs@bell-face.com)までご連絡ください。

■ このカテゴリーのページ
通常スマホ画面サポートの初期設定
最終更新日:2022/12/15